Syntax Highlighter merupakan sebuah plugin Javascript yg berfungsi untuk mempresentasikan bahasa pemrograman / markup dalam sebuah pengelompokan warna berdasarkan jenis-jenis kode.

Adapun fungsi utama dari Sintax Highlighter, diantaranya adalah kode yg kita buat lebih terstruktur, mudah dipahami, meminimalisir kesalahan pengetikan kode, lebih mudah dikoreksi, mempercantik tampilan koding dan lain sebagainya.
Jika Anda sering membuat artikel yg berkaitan dengan bahasa pemrograman, Syntax Highlighter merupakan menu wajib yg harus Anda tambahkan. Karena selain fungsi yg telah Saya sebutkan di atas, dengan hadirnya Syntax Highlighter koding Anda akan terlihat lebih profesional.
Jika Anda tertarik memasang Syntax Highlighter silahkan ikuti langkah-langkah berikut. Saya disini menggunakan Syntax Highlighter versi 3.0.83 bikinan kang Alex Gorbachev. Salah satu keunggulan dari versi ini adalah tanpa memparse tag HTML pun akan tetap di tampilkan dalam teks biasa dan fitur pendukung seperti copy paste dll sudah di hilangkan di versi ini.
-
Tambahkan file shCore.js, shCore.css, shThemeDefault.css di halaman Anda. Untuk melihat daftar pilihan css bisa Anda buka folder "syntaxhighlighter_3.0.83/styles" extract salah satu sesuai pilihan Anda.
-
Tambahkan brush sesuai kebutuhan Anda. Misalnya yg sering digunakan adalah shBrushPhp.js, shBrushJScript.js, shBrushCss.js, shBrusXml.js, letakkan di bawah shCore.js. Brush dapat Anda dapatkan di folder "syntaxhighlighter_3.0.83/scripts"
-
Panggil dengan fungsi SyntaxHighlighter.all();
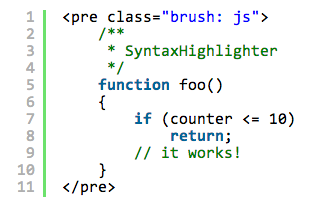
Cara menggunakan: <pre class="brush:js">kode javascript Anda disini</pre>
Jika di satu tag pre terdapat dua atau lebih script yg berbeda, misal HTML CSS JS dan PHP bisa dengan melakukan penggabungan seperti ini: <pre class="brush:html, brush:css, brush:js, brush:php">kode Anda disini</pre>
<html><head> <title>Cara menambahkan Syntax Highlighter di postingan blog</title> <link rel="stylesheet" type="text/css" href="/styles/shCore.css" media="screen"/> <link rel="stylesheet" type="text/css" href="/styles/shThemeDefault.css" media="screen"/> <script type="text/javascript" src="/scripts/shCore.js"></script> <script type="text/javascript" src="/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="/scripts/shBrushCss.js"></script> <script type="text/javascript" src="/scripts/shBrushXml.js"></script> <script type="text/javascript"> SyntaxHighlighter.all(); </script> </head><body> <!-- konten situs anda --> </body></html>
Berikut adalah daftar bahasa pemrograman beserta attribute class yg di support Syntax Highlighter v8.0.83
| Nama | Class | File |
|---|---|---|
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/Shell | bash, shell | shBrushBash.js |
| ColdFusion | fc, coldfusion | shBrushColdFusion.js |
| C# | c-charp, csharp | shBrushCSharp.js |
| C++ | cpp, c | shBrushCpp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erl, erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| Javascript | js, jscript, javascript | shBrushJScript.js |
| Java | java | shBrushJava.js |
| JavaFX | jfx, javafx | brushJavaFX.js |
| Perl | pl, perl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | html, xhtml, xml, xslt | shBrushXml.js |
Untuk demonya dapat Anda lihat di postingan ini dalam versi desktop. Selamat Mencoba..

 Home
Home Guestbook
Guestbook About
About Message
Message Feed
Feed
 ane baru tau gunian
ane baru tau gunian